最近在折腾点单片机的东西,第一次使用开发板和 LCD 屏幕,使用 tft_eSPI 和 sprite 做基础的图形绘制。
在查看文档的 demo 代码的时候,有点不理解 tft.setPivot() 以及 sprite.setPivot() 之后 sprite 的位置是如何产生变化的。所以尝试抠了下代码并对应图形在屏幕上的变化,就有了个大概的了解。
假设屏幕是 240x320 的竖屏,屏幕左上角为坐标 (0, 0),默认的屏幕的旋转坐标也是 (0, 0),屏幕的中心坐标就是 (120, 160)。
demo 的第一个阶段,是想要生成 4 围绕屏幕中心点,大小为 64x30 的黑色方块。
于是先把屏幕的中心坐标设置到 (120, 160)
int xw = tft.width()/2; // xw, yh is middle of screen
int yh = tft.height()/2;
tft.setPivot(xw, yh);
然后绘制 sprite 画布,画布的绘制是围绕 tft 屏幕的旋转中心展开的。
spr.createSprite(64, 30); // 8bpp requires 64 * 30 = 1920 bytes
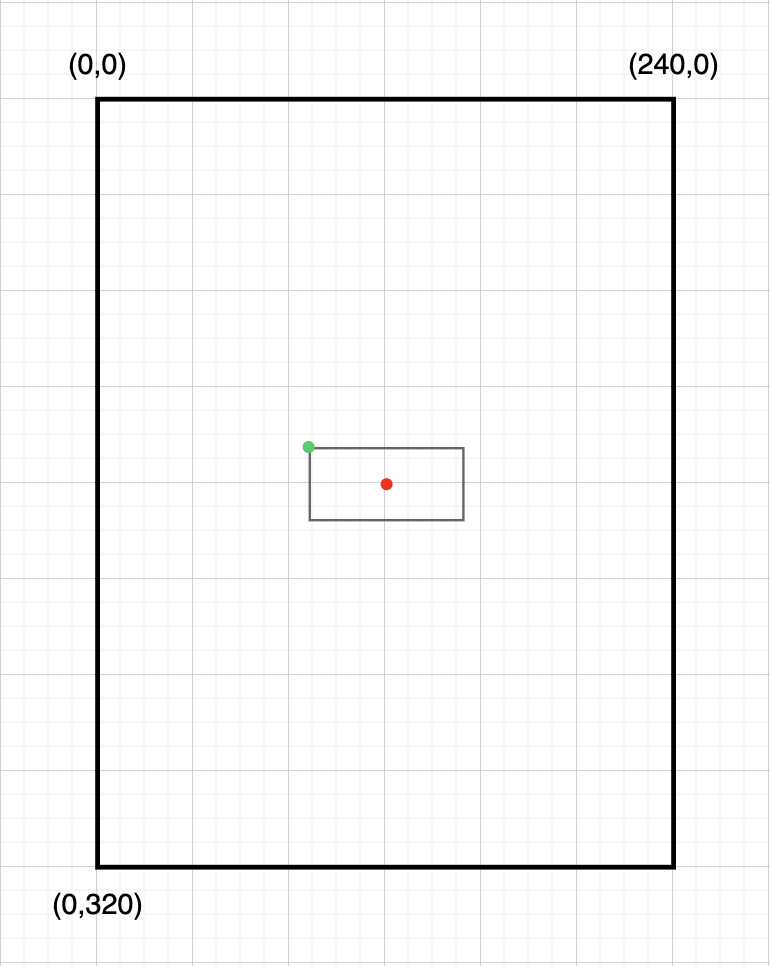
此时,画布,以及屏幕之间的关系,应该是下图的样子

红点即屏幕以及 sprite 当前的 Pivot 位置,两者重合。绿色的点即 sprite 的原点坐标位置。
此时,修改 sprite 的旋转中心坐标为 (32, 55),这个坐标就是相对于 sprite 原点的坐标位置
spr.setPivot(32,55);
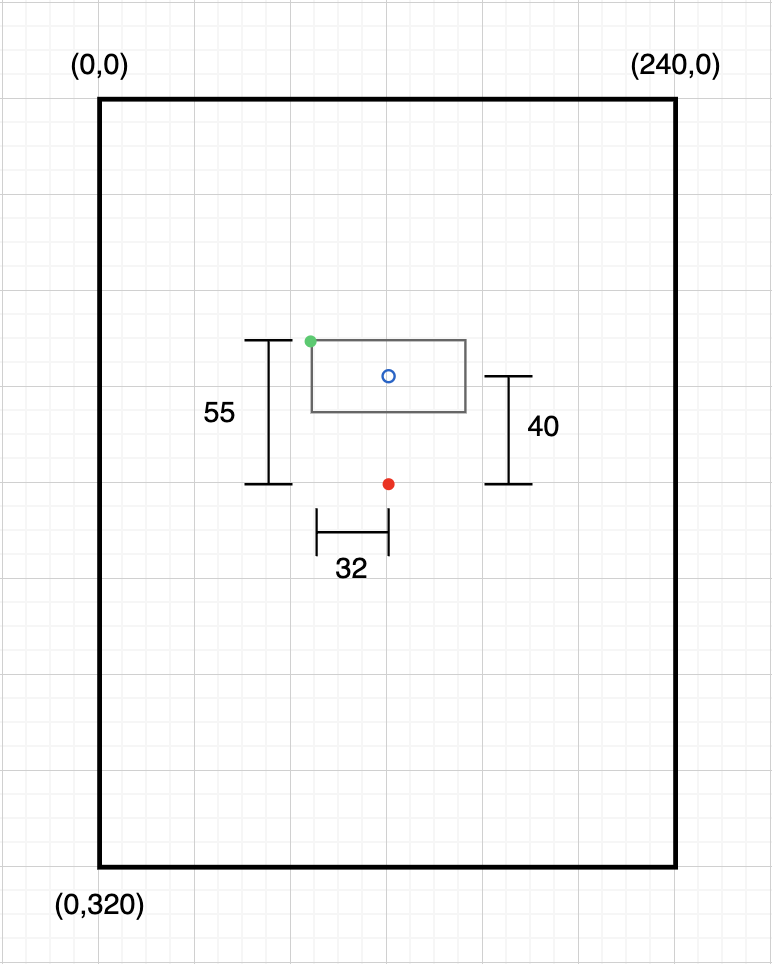
则屏幕,sprite 之间的位置就会变成下图的样子

绿色点,即 sprite 原来原点的坐标就移动到屏幕上 (xw-32, yh-55) 的位置
蓝色圆圈,即 sprite 中心点在屏幕的位置 (xw, yh-40)
红色点,还是屏幕的中心点,也是现在 sprite 的旋转中心的位置
总结下来:
- 旋转中心的坐标可以超出 sprite 的范围
- sprite 的旋转中心和屏幕的旋转中心实际位置是一致的
sprite.setPivot()的参数为 pivot 相对于画布原点的位置坐标。设置完后,产生的效果就是 sprite 在屏幕上的位置发生了偏移。
精简了下 demo 的代码,可以放到开发板上看看实际的效果。